بسم الله الرحمن الرحيم
والصلاة والسلام على خير خلق الله , سيدنا محمد عليه افضل الصلاة واتم التسليم احيكم تحية الأسلام " السلام عليكم ورحمة الله وبركاته . أسعد الله اوقاتكم اينما كنتم , ومرحباَ بكم معي في تدوينة مميزة وجديدة .
فل نبتعد قليلاَ عن الأشكال التي اعتدنا رؤيتها وللنفرد بشكل جديد يخص متابعين حلول بلوجر فقط , قمت بتصميم اليوم لكم صندوق تعريف كاتب الموضوع
, يوضع اسفل التدوينة , التصميم بأذن الله مناسب لجميع القوالب , لأنني
جعلت حجمه 620px حيث ان اغلب القوالب لاتكون اصغر من هذا , لذا بأنها
ستتناسب مع الكل انشاءالله . التصميم بسيط جداَ , ويعتمد على HTML + CSS فقط لذا فهي خفيفة جداَ ولن تؤثر في سرعة القالب .
لنبداء ..
لنبداء ..
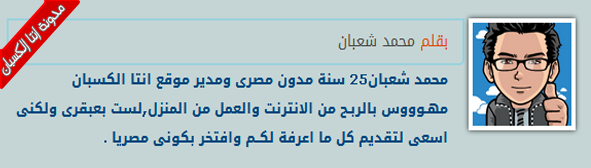
صورة من صندوق كاتب الموضوع
طريقة تركيب تعريف كاتب الموضوع :
- كالعادة ادخل لوحة تحكم مدونتك .
- ثم القالب .
- حرر القالب وانت مبتسم .
- ابحث في القالب عن <data:post.body/>
- ستجد أكثر من وحده " يمكن خمس او اربع " ضع الكود اسفل الأخيرة , واذا لم تنجح , جرب التي قبلها وهكذا الى ان تنجح معك.
- هذا هو الكود مع تعديل ما سأذكره :
<!-- design by : 7lolblogger.com -->
<div class='blog-7lolblogger'>
<img src='http://www.gravatar.com/avatar/92e1beaa140f01b72d6566db567330a0.png'/>
<a href='http://www.رابط-موقعك.com'> عبدالله الحربيَ </a>
<p>اسمي عبدالله : من المملكة العربيه السعوديه , اهتم بتقنيات الموقع ومواكبة كل ماهو جديد في عالم التقنيه , انقل قالبا ما اراه مفيد ومناسب للزوار , وايضا اطرح المواضيع الحصريه والمفيده للكل بأذن الله ..</p>
<div id='blog-7lolblogger-icons'>
<a href='http://www.رابط-الفيسبوك.com'><img src='https://jetara.googlecode.com/files/facebook34.png'/></a>
<a href='http://www.رابط-تويتر.com'><img src='https://jetara.googlecode.com/files/twitter342.png'/></a>
<a href='http://www.رابط-جوجل-بلس.com'><img src='https://jetara.googlecode.com/files/google_plus421.png'/></a>
</div>
</div>
<!-- design by : 7lolblogger.com -->
<style>
/* design by : 7lolblogger.com */
.blog-7lolblogger{height:120px;width:620px;overflow:hidden;float:right;background:url(https://jetara.googlecode.com/files/124124124.png);}.blog-7lolblogger img{height:80px;width:80px;-webkit-box-shadow:0 0 30px #000;box-shadow:0 0 30px #000;overflow:hidden;float:right;border-radius:100px;margin-right:47px;margin-top:21px;margin-left:0;margin-bottom:0;padding:0;border:0;}.blog-7lolblogger a{float:right;text-shadow:1px 1px 5px #111;font:700 23px arial,tahoma;color:#EEE;text-decoration:none;padding:4px;width:200px;margin:0;text-align:right;}.blog-7lolblogger p{margin:0;text-shadow:1px 1px #000;height:75px;margin-bottom:0;margin-left:0;width:355px;color:#E9E8E8;border-bottom:2px solid #222;-webkit-box-shadow:0 1px #555;box-shadow:0 1px #555;overflow:hidden;font:13px tahoma,arial;float:right;direction:rtl;margin-right:30px;margin-top:3px;text-align:right;}#blog-7lolblogger-icons{float:left;width:108px;height:32px;margin-top:-4px;}#blog-7lolblogger-icons a{padding:0;float:left;width:auto;}#blog-7lolblogger-icons img{width:36px;height:32px;-webkit-box-shadow:none;box-shadow:none;border-radius:0;float:left;margin:0;padding:0;background:rgba(0, 0, 0, 0);}
/* design by : 7lolblogger.com */
</style>
اللون الأحمر : صورتك الشخصية
اللون الأزرق : رابط موقعك
اللون الأصفر : اسمك ( ولاكن يجب الا يتعدى 180px ) .
اللون الأخضر : نبذة قصيرة عنك .
اللون البرتقالي : رابط صفحتك في الفيسبوك .
اللون الوردي : رابط صفحتك في تويتر .
اللون الأسود : رابط صفحتك في جوجل بلس


تعليقات: 0
إرسال تعليق